BLOG
ブログ
YouTubeの動画視聴回数やチャンネル登録者数を増やすために様々な思考錯誤を日々されているのではないでしょうか。
今回は、視聴回数を増やし、その後のチャンネル登録を促すために重要な要素である「サムネイル」について解説していきます。今回の記事で書かれている要素も参考に、選ばれしサムネイルを作成していきましょう!
また、「YouTubeを伸ばしたいなら見るべき9つの指標」というコラム記事も書いていますので、併せて参考にしてくださいね。
1.なぜサムネイルが重要か?
YouTubeの視聴回数や登録者数を増やすために重要な要素として、サムネイルがあります。
オンラインではなく、オフラインの世界で考えてみましょう。
みなさんも、レストラン選びをする際には、店の外観・雰囲気・看板・メニュー・料金などでその時の目的に合ったレストランを選択しませんか?
メニューや料金ももちろん重要視しますが、同じくらい外観・雰囲気・看板なども重要視しますよね。
それと同様に、オンラインの世界では「サムネイル=店の外観・雰囲気・看板」になるのです。
サムネイルは店の入り口。
料理を食べてもらう(動画を観てもらう)ための入口であり、
他のメニューも食べてもらう(自身のチャンネル内を回遊してもらう)ための入口でもあるのでとても重要なのです。

2.選ばれるサムネイルになる5つのポイント
視聴者の目に留まるサムネイルとはどんなものでしょうか?
まず、サムネイルを構成する必要要素を理解していきましょう。
2.1 構図
イラストや背景写真と、文字位置、文字の大きさは一概にこれが正しいという言い方はできませんが、いくつかオススメの構図をご紹介します。
下記にまとめているのは、チャンネル登録者数や視聴回数が●●万人と万単位で伸びている動画のサムネイルの傾向です。
動画の趣旨や、魅せたい雰囲気、使用する写真やイラストなどに合わせて変えて構図は組立てみてください。
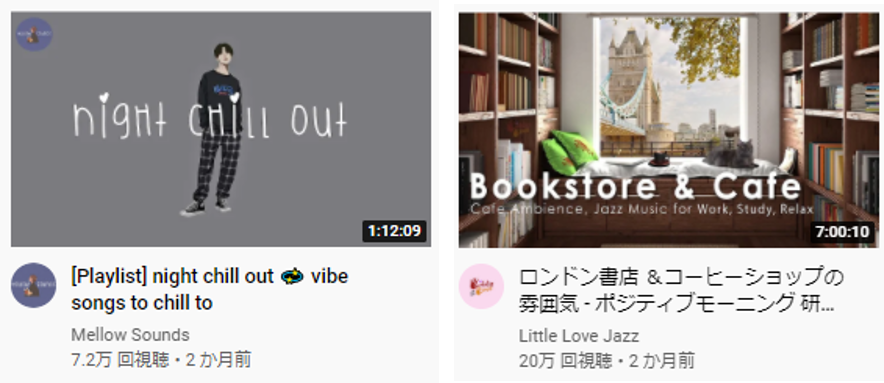
<サムネイルのど真ん中/小さめの文字>

よく、ルーティン動画や、料理動画、オシャレYouTuberの動画で使用されている傾向にあるサムネイルです。また、写真をメインにしたい時には、この構図を使うと写真を隠さないので写真を目立たせることができます。
背景の写真に合わせて、文字を白抜きすると更にオシャレに見えるのでお勧めです。

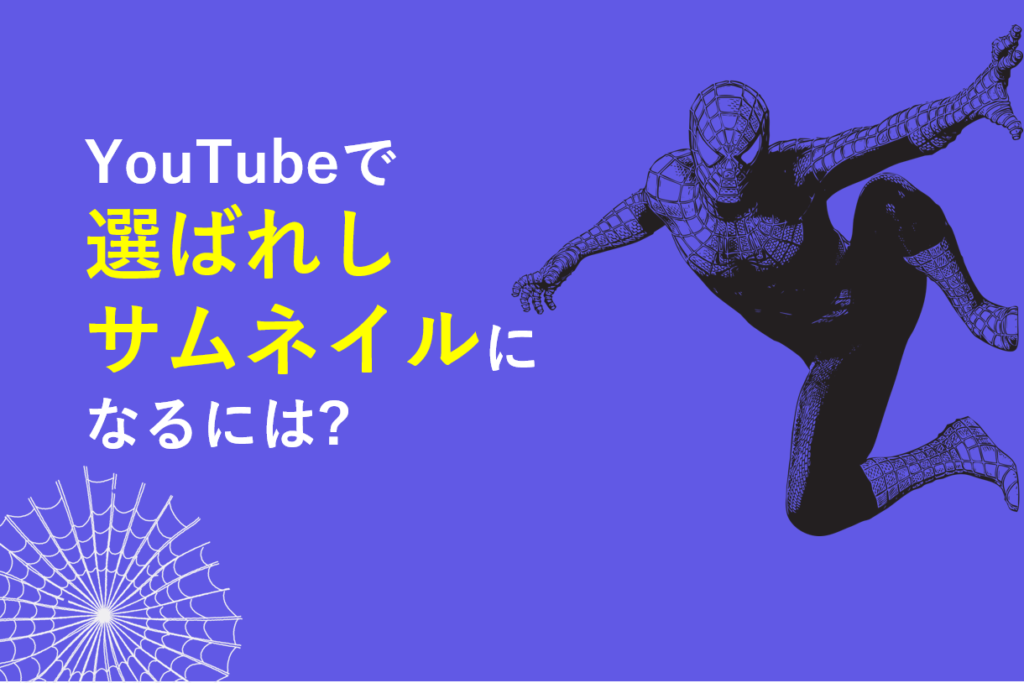
<サムネイルの中央左上/大きめの文字>

キャラクターや話し手を入れつつインパクトを出したい場合はこの構図が良いでしょう。
文字をさらに大きくすると目立つのでオススメですが、話し手とのバランスを考えながらにしましょう。
他の動画サムネイルと並んだ時のインパクトを出したい場合は、画面いっぱいに文字入れしてみると良いでしょう。

<サムネイルの左側/ 中・小文字>

文字もイラスト・写真も、どちらもメインとして扱いたい場合にお勧めの構図です。
文字を小さくしないとイラスト・写真が見えない場合は、吹き出しやマーカーを使用して文字を目立たせる手法を取り入れてみましょう。

<サムネイルの右側/大きめor中くらいの文字>

こちらも先程上段で説明した構図と類似していますが、文字とイラスト・写真をメインとしたい場合によく使用されている構図です。
YouTube上では、左側に文字を寄せることが多い傾向にあるため、他動画と並んだ際の差別化を図りたい時はお勧めの構図です。
また、自身のチャンネル内のサムネイルを眺めてみて、左側に文字を寄せているサムネイルが多ければ、逆に右側に文字を寄せるサムネイルを作るとチャンネル全体のバランスが良くなります。YouTubeでは遊び心も大事ですので、文字位置は意識して変えてみてください。

<サムネイルの中央/大きめの文字(大小混在)>

インパクトのあるサムネイルで最も多いのは、こちらのような全体的に文字を敷き詰める構図です。文字をメインとし、スキマに人物やイラストを入れるイメージで作成していることが多い傾向にあります。文字の色や大きさでも強調しているので、非常に見やすく、ポップで力強い印象を与えるサムネイルにすることができます。
力強い印象を押さえたい方は、フォントで調整することをお勧めします。

2.2 文字量
サムネイルは、PCでもスマホでも小さいサイズで表示されることがほとんどです。
そのため、文字量をあまり大くし過ぎると1つ1つの文字が小さくなり読みにくくなってしまうので注意してください。
あくまで、10~15文字程度が理想です。
20文字以上入れる場合は、メイン部分は10~15文字、そこに吹き出しなどを付けて残りの文字を補足するなど、工夫をしてみましょう。
動画をクリックしてしまえば、あまりサムネイルは観られることはなく、あくまでクリックしてもらうためのサムネイルです。
視聴者に「あ、この動画おもしろそう」「こういう情報を探していたんだよね」と思ってもらうためにも、文字量はかなり重要な要素になります。
クリック率が伸びるタイトルの付け方については下記をご参照ください。
2.3 フォント
よくサムネイルに使用されているフォントをご紹介します。
基本的に無料フォントが多いので、ぜひ試しに使用してみてください。
インパクトのある印象にしたい、女性らしく可愛い印象を出したい、オシャレな印象にしたい、おもしろい印象にしたい、など目的に合わせて使い分けてみましょう。
<よく使用されているフォント例>
・Rounded M+
・ギルゴU
・ラノベPOP
・けいふぉんと!
・チェックポイントフォント
・たぬき油性マジック
・源ノ角ゴシック Heavy(Adobeフォント)
・源ノ明朝 Heavy(Adobeフォント)
・TBカリグラゴシック Std E(Adobeフォント)
2.4 配色
サムネイルに使用する色は、3色程度に抑えることが理想です。
色の比率は、下記を参考にしてみてください。
- ベースカラー(70%)
- メインカラー(25%)
- アクセントカラー(5%)
ベースカラーとは、背景面に使用する面積が多い部分の色を指します。
メインカラーとは、サムネイルの色の方向性を決める色を指します。
アクセントカラーとは、ワンポイントとして目立たせたい部分に使用する色を指します。
4色、5色とすることはNGではありませんが、例えば比率がベースカラー20%、メインカラー20%、アクセントカラー20%、その他20%などのように、色の種類が多かったり、配色比率に大小の差が無いと色の統一性がとれず、目がチカチカしてしまいますね。
<良い例>

<悪い例>

もしも4色以上の色を使用する場合は、ベースカラーもしくはメインカラーに近しい色を選んで使用するようにすれば全体のバランスを保つことができます。
2.5 余白
サムネイルを作成する上で「余白」は重要です。
WEBサイトやランディングページ、Instagram画像など、美しく見られやすいデザインには必ず余白が存在しています。
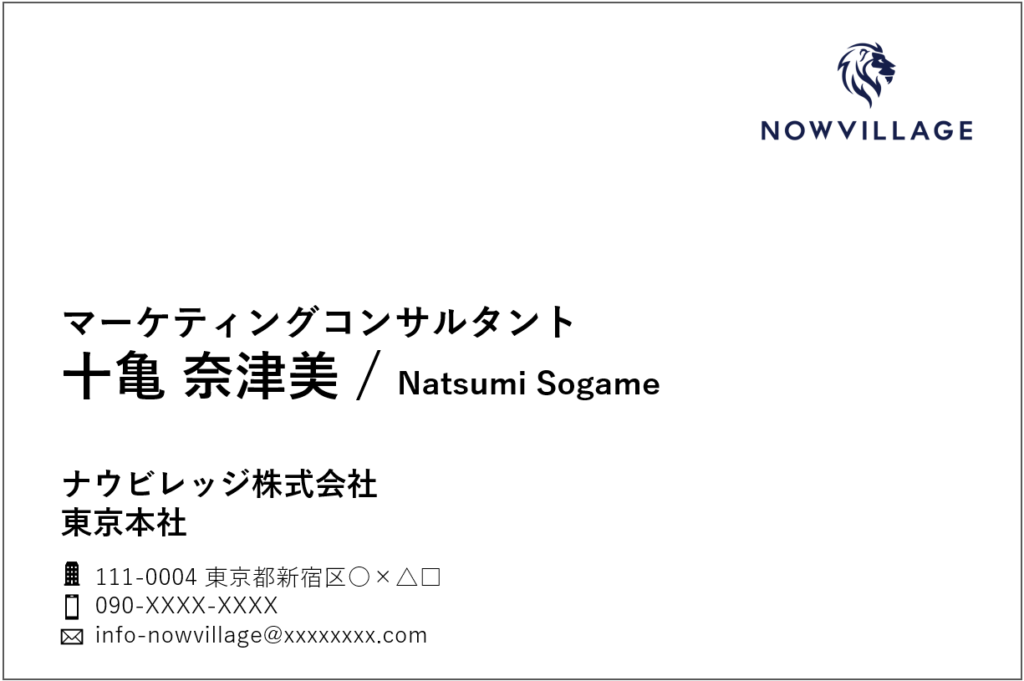
例えば、下記の名刺を比べてみてください。
【A】には全体的に余白があります。文字の間隔や、外枠と文字・ロゴの間にも余白があります。
一方で【B】にはほぼ余白はゼロではないものの、文字の間隔が狭いのでとても読みにくい名刺になってしまっています。
このように外枠とイラスト・文字との間の余白、文字同士の間の間隔というのは読み手に読みやすいサムネイルを作る上で非常に重要なのです。
【A:余白がある例】

【B:余白がない例】

ここまで、構図、文字量、フォント、配色、余白について解説してきました。
上記の要素を踏まえて、視聴者の目に留まりやすいバランスの取れたサムネイルを目指しましょう。
サムネイルは最初から100%の精度のものはできません。日々改善をしながら、修正を加えていくことでより選らばれるサムネイルになっていくので色々試してみましょう!
3.サムネイルの推奨サイズは?
PCやスマホでせっかく作ったサムネイルが小さく表示されることは多々あります。
ですので、解像度が粗いサムネイルだと文字を読んでもらうことができません。
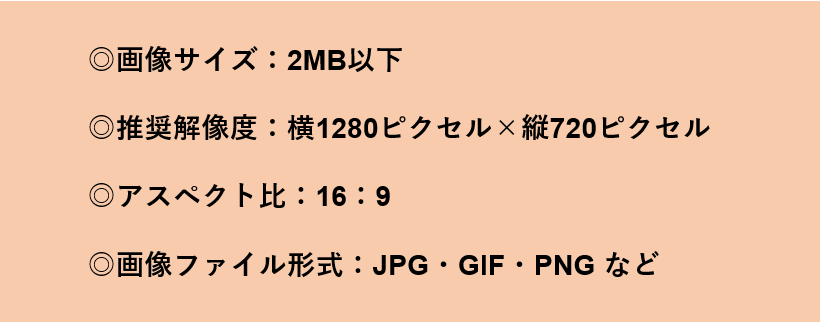
YouTubeが推奨しているサムネイルサイズは下記です。参考にしましょう。

4.まとめ
いかがでしょうか。
今回の記事では、サムネイルの重要性と、良いサムネイルの特徴についてお話しました。
今回お伝えした内容を改めてまとめると、
①サムネイルは店の入り口と同じ。選ばれるか選ばれないかを左右する。
②サムネイルは、構図、文字量、フォント、配色、余白を意識しよう。
③視聴者に見つけてもらうにはサムネイルサイズも重要である。
ということになります。ありがとうございました。
マーケティング支援実績400社以上
※2025年12月
様々な業界のベンチャー企業から大企業におけるマーケティング活動を通して企業の事業成長をサポートしています。