BLOG
ブログ
人材紹介事業を生業とされている方向けの記事となります。
先日、弊社代表 今村が人材紹介事業のマーケティングに10年間携わってきた経験と知識をまとめた「人材紹介マーケティング大全」を執筆しました。
マーケティング大全でも求人サイトの必要性が語られているのですが、制作する際の注意点やコツといった詳細部分は触れられていません。
当記事は、これらを説明するために執筆しました。
1.前提
さて、改めて「求人サイトが必要な人材紹介事業とは?」
→特定の業種の経験者をターゲットにしている方となります。
では、どのタイミングで求人サイトを制作するか?
・求人数が100件以上ある
・制作コストを負担する体力がある
・その他の施策をある程度実施し、安定した集客ができている
となります。
まずは、制作コストについて解説します。
2.求人サイトの制作コスト
求人サイトの制作コストは制作方法によって異なります。
求人サイトを制作する方法は大きく分けて下記の2つになります。
①パッケージを利用
②スクラッチで制作(1から制作すること)
それぞれのメリットデメリットをまとめました。
| メリット | デメリット | |
|---|---|---|
| ①パッケージ | ・②より安価。導入コストはおおよそ80万~200万円程度に抑えられる。 ・WEBサイト制作やSEOに関する知識がなくてもある程度の品質に仕上がる。 | ・パッケージ利用料金が発生し、将来丸々買い取る場合は②(スクラッチ)の方が結果的に安くなるケースがある。 ・デザイン自由度が少ない。 ・サイト構造上の制限もある |
| ②スクラッチ | ・デザイン自由度が高い ・自社で利用している他のツール等と連動させることもでき、オペレーションを自由に組める。 | ・①より高価。制作コストは、400万~2,000万円と幅広く、何の機能を追加するか、ベンダーはどこかによって大きく変動する。 |
著者としては、例えば「清掃員」の求人サイトのような、市場が小さく、その紹介会社しか存在しない場合は、①で安価に抑えて良いと判断します。
一方、「保育士」「介護士」「栄養士」など競合他社もおり、求人の掲載以外に特集や、コラムを含めたSEO対策、SNS連携などを行う場合は、費用は高くなりますが、②を推奨します。
3.求人サイト制作のコツ11選
以降は、下記の方を対象に求人サイト制作のコツを解説していきます。
・求人サイトを制作する段階にある方
・既に求人サイトを保有している方
早速ですが、求人サイトで重要なことは3つです。
・検索のしやすさ
・豊富な求人
・応募のしやすさ
求人サイトという名前なのでユーザーも求人を探しにサイトにたどり着きます。
うんうん、そうだね。と思われる方が多いかと思います。
しかしいざ制作するとなった時や、運用していて方針がわからなくなった時に、
明後日の方向に飛んでいってしまう方が多いです。
下記のコツをマスターして、ユーザーにとって良い&成果の出る求人サイトを制作しましょう。
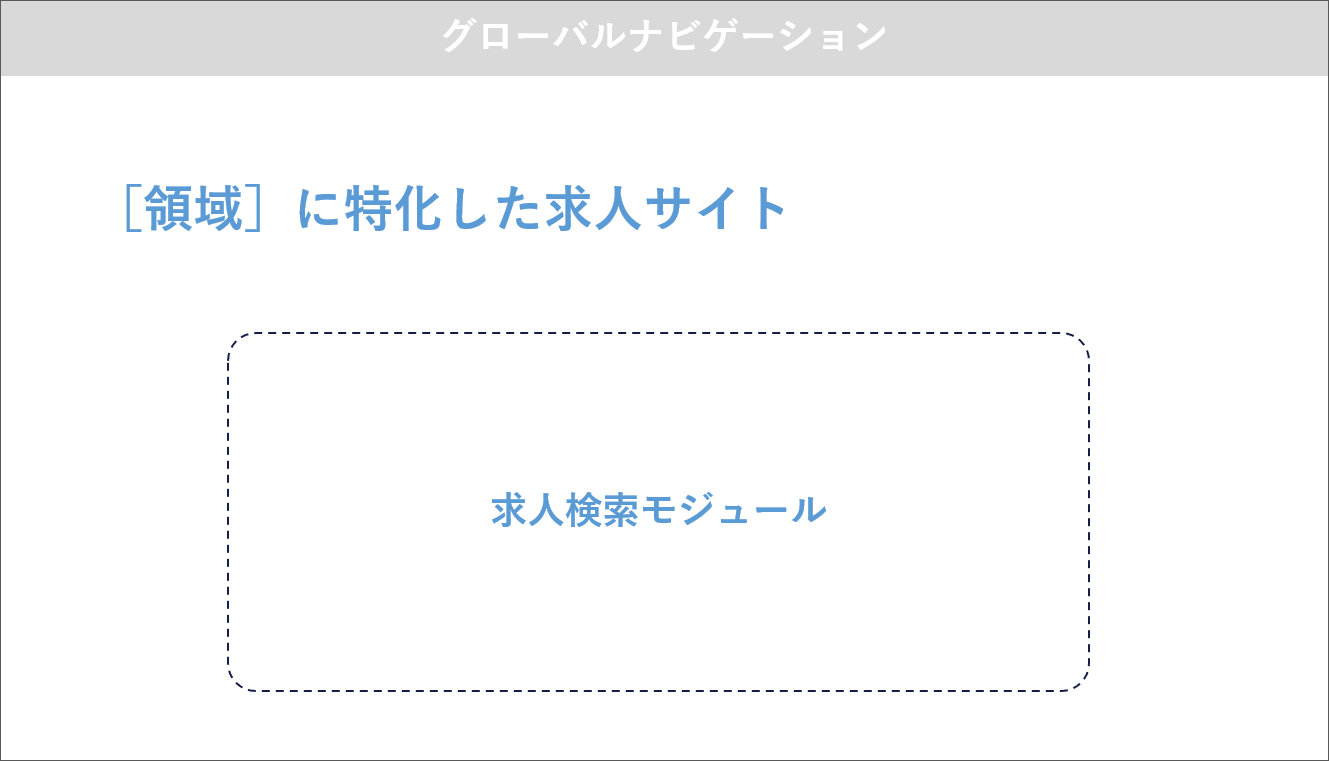
3.1 一目で何のサイトか分かるようにする
これは求人サイトに限らずですが、ユーザーがページを見て、自分の求めているサイトかどうか分かるように、何のサービスを行っていて、どんな特徴があるサイトなのかを示す必要があります。
領域特化の求人サイトの場合、「[領域]の求人サイト」となることが多いです。
ファーストビューのタイトルは、サイトのタイトルとなることも多いので、メインとなるキーワードを洗い出しておきましょう。
サイトのタイトルは下記になることが多いです。
「[領域]に特化した求人・転職サイト」
自社のサイトが正しく設定されているか確認してみましょう。
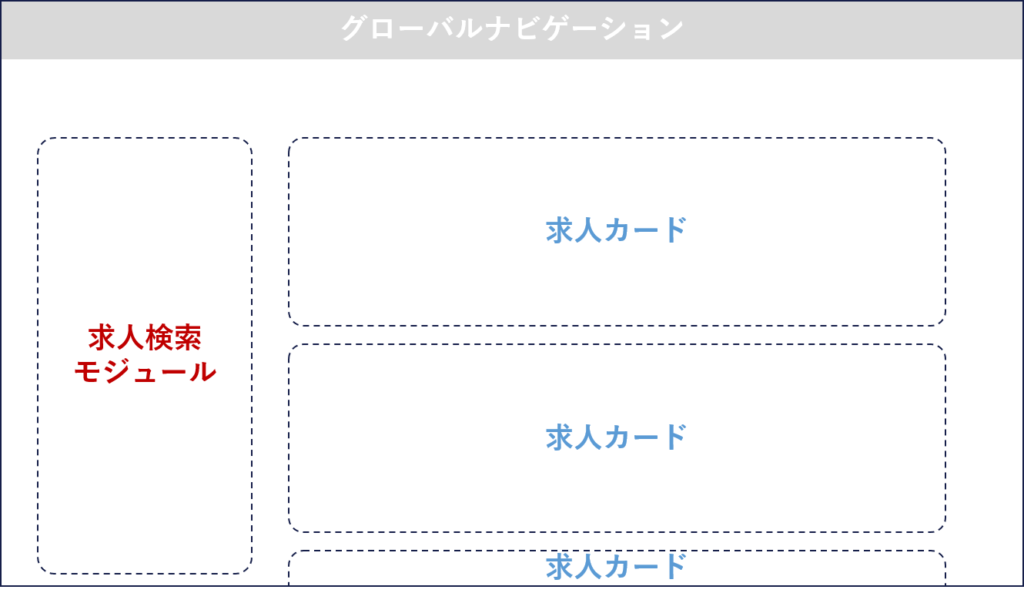
3.2 検索モジュールをファーストビューに配置する。
サイトに到達したユーザーに求人を検索してもらうために検索モジュールをわかりやすい位置に設置する必要があります。
ここではサイトトップのどの位置に検索モジュールを置くかということについて述べます。
トップページを閲覧しているユーザーがページを見てすぐに検索モジュールに到達できるようにする必要があります。
そのため、検索モジュールを置く位置はメインビジュアルとなります。
また、検索モジュールの仕様についても注意が必要です。
アクセスのおおよそ6割以上がスマホユーザーとなるため、スマホの検索仕様は工夫しましょう。

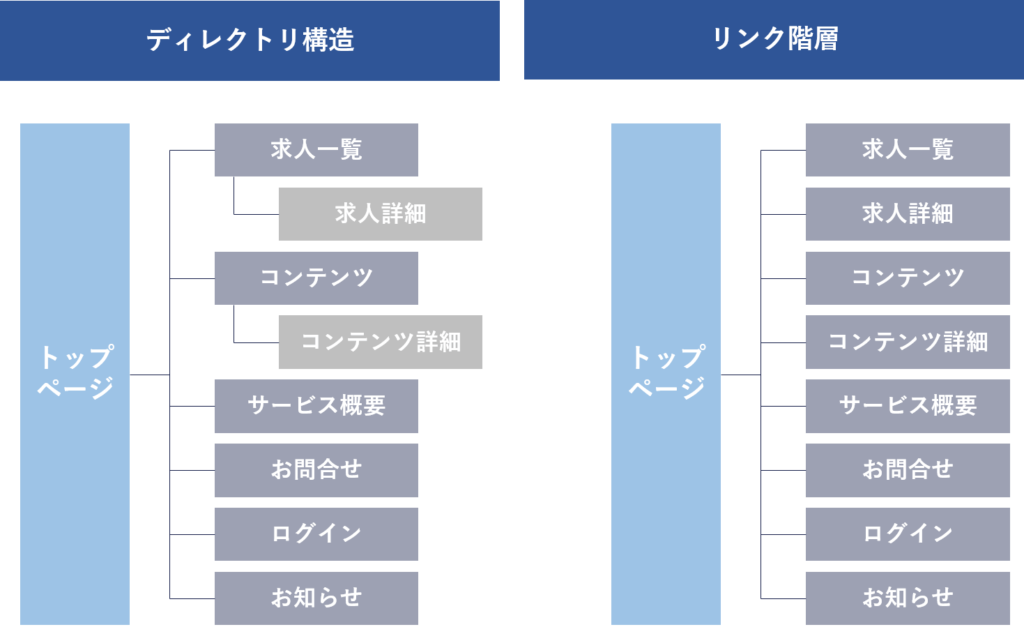
3.3 2クリックで全てのページに到達
内部対策の一つです。いわゆるリンク階層と言われるものです。
トップページから全てのカテゴリページに到達できるようにする必要があります。
2クリックですべてのディレクトリに到達できるようにするとクローラビリティが良くなります。
大規模サイトになればなるほど、コンテンツの配置を十分に検討する必要があります。

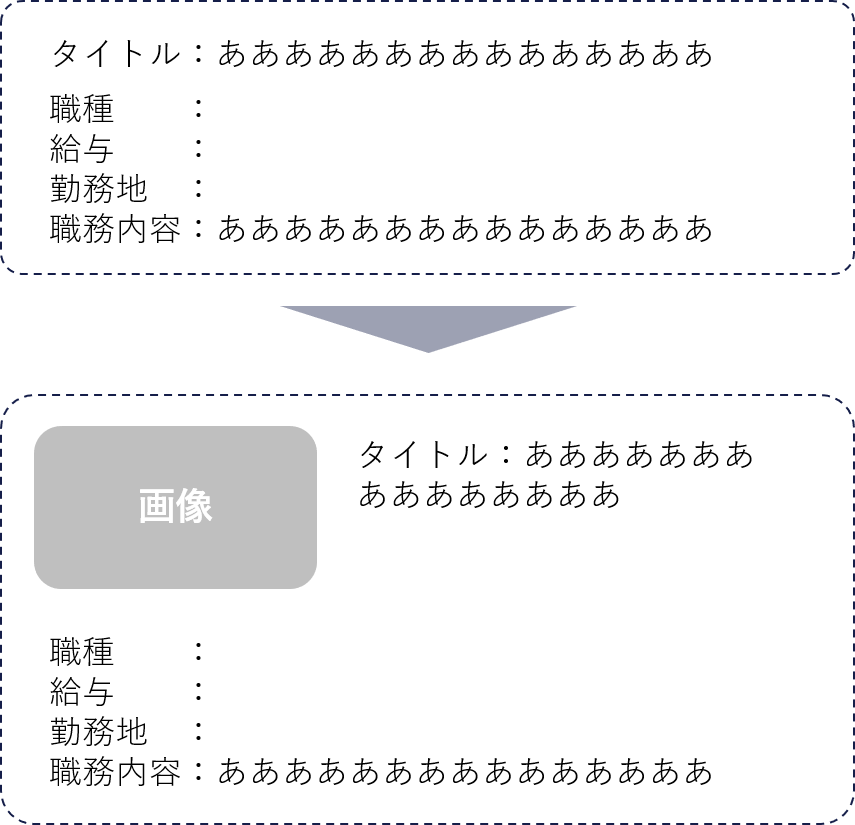
3.4 求人の画像
どんな業種でも、一つ一つの求人には画像を表示させましょう。
用意する画像は最低限、①その求人の働くイメージがつくもの②企業のロゴが必要になります。
①に関しては有料素材でも問題ありません。
とても手間のかかることですが、少しでも求人を魅力的に見せ、ユーザーに刺さるようにするために必要な要素となります。

3.5 検索結果
ユーザーはサイト利用時に求めている求人が出てこない場合は、すぐに離脱します。
欲しい求人が出てこない時に再検索できるような検索モジュールを検討しましょう。
1ページあたりの求人表示件数が多い場合は特に、検索モジュールを画面固定するなどの工夫が必要となります。
その際、検索モジュールのサイズが縦に長いと画面固定できないため、表示の工夫や検索項目の選定に注意する必要があります。

3.6 求人詳細ページ
最終的に応募に至るかどうかは、あくまでその求人が魅力的かどうかということになりますが、魅力的な求人に映るようにする必要があります。
また、検索してようやく辿り着いたページから初めに戻って再検索はしたくありません。
ページ下部に閲覧している求人と条件が類似している類似求人や、同じ職種で人気の求人、よく見られている求人などを紹介しましょう。
ここで技術的な話を2つします。
一つ目はHタグです。
Hタグを適切に設置していない求人サイトは非常に多いです。
SEO上必要な施策となりますので、一度見直しましょう。
二つ目は求人情報の構造化マークアップは必須になります。
構造化マークアップとは(https://developers.google.com/search/docs/appearance/structured-data/job-posting?hl=ja)
構造化マークアップを行うことで、
求人サイトとしてのSEO評価が高くなることや、
クローリングによりGoogle For Jobsに掲載されるといったメリットがあります。
3.7 応募フォーム
フォームは登録率に影響する重要な要素です。
ここでは形式と項目についてご説明します。
まず、項目はフォームでのユーザーの離脱率を下げるためにステップフォームか会話型フォームにしましょう。
項目については、数と順番が大切です。
数は多くても6個とし、回答のしやすいクローズドクエスチョンからスタートさせ、項目が進むにつれて、入力工数がかかるものとします。
下記のようなイメージとなります。
・経験有無
・経験項目
・希望する勤務地
・氏名
・電話番号
・メールアドレス
回答のしやすいクローズドクエスチョンから開始し、初期のフォーム入力へのハードルを下げる。
上記の場合、第一問目で経験の有無を確認しているので、もし無を選択した場合は、2問目をスキップするような仕様にします。
この理由は、経験者をターゲットにした求人サイトでも一定数の未経験者は登録に至ります。
フォームの時点で未経験者をスクリーニングすることは難しいため、どんな方にも違和感なく利用していただけるような仕様にする必要があります。
希望勤務地を確認する第三問目は、ドロップダウンやチェックボックスなど入力しやすい仕様にします。
第四問目以降は、記述式となります。
3.8 サイトの表示速度
求人サイトはページ数が膨大にあることが多いので、表示速度が遅くなりがちです。
新規で制作される方は要件定義(開発言語やサーバーの選定段階)から気をつける必要があります。
既にサイトをお持ちの方で、少コストで表示速度を改善したい場合、画像サイズの圧縮を試してみてください。
よくある表示速度が遅い要因としては、下記のようなものがあります。
・レンタルサーバーを利用している
・画像サイズが大きい
・利用していないJavaScriptながある
・コードを読み込ませる順番が最適化されていない
ページの表示速度の診断には、Googleが無償提供しているPage Speed Insightを利用すると良いです。
Page Speed Insightはこちら→ https://pagespeed.web.dev/
3.9 求人数
求人サイトの制作についてご相談いただく際に、どれくらい求人があれば勝てるの?
という質問をいただきます。
求人数は1000件以上(業界や職種が分散していない前提)、多ければ多いほど良いです。
3.10 ページタイトル
ページタイトルは全ページに検討されたものが設定されてますでしょうか。
大手以外の求人サイトの半分ぐらいはページタイトルの設定が弱いです。
よくある検討されていない例としては、
・全ページがトップページのタイトルと同じタイトルになっている
・トップページのタイトルに求人や転職、採用情報が入っていない
・求人検索結果のページが検索条件によって変わらない
3.11 その他コンテンツでアクセス・登録獲得
求人サイトではトラフィックを稼いだり、ユーザーのエンゲージメントを向上させるために求人以外のコンテンツを作成する必要があります。
求人以外のコンテンツとしてよくあるのは「転職ノウハウ系ブログ」「セミナー」「イベント」などです。
転職ノウハウ系ブログは自然流入からの登録獲得を狙えるので、しっかりとSEO対策を行い、UIUXを工夫しましょう。
また、セミナーやイベントは転職を検討中の方や求人情報だけでは応募できない方に向けたコンテンツとなります。
実施のタイミングはある程度のセッション数を獲得できてからで大丈夫です。
「【お役立ち資料】求職者集客を成功させるデジタル手法」をダウンロードする。
4.注意点
求人サイトはページ数が多く、それぞれが密接に関連し、UIUXに工夫を凝らさないといけないことから、やらなければいけないことが沢山あります。
求人サイト以外にも、データベースやオペレーションにも影響を及ぼします。
サイトを作っていち早く成果を出したいという気持ちも非常に分かりますが、急いで制作して良いことは一つもありません。
計画段階からスケジュールに検討期間などをしっかりと確保した方が最終的に勝てます。
求人サイト制作・運用にお困りですか?
-
求人サイトへの流入を増やしたい
-
求人サイトのCV数を増やしたい
-
求人サイトの制作を検討している
100社を超える人材紹介会社様のマーケティング支援実績をもとにプロフェッショナルが最適なプランをご提案します。
マーケティング支援実績400社以上
※2025年12月
様々な業界のベンチャー企業から大企業におけるマーケティング活動を通して企業の事業成長をサポートしています。